Tutorial: set the Tiered rate billing mode in the Home assistant
How to set the Tiered electricity price billing mode in the Home Assistant
Abstract: use one energy meter (brand IAMMETER) to show how to set the Tiered electricity price billing mode in the Home assistant.
Please note: this is a universal tutorial about setting the Tiered electricity price billing template in the Home Assistant. It does not ask to use a specific brand of energy meter.
Video tutorial: set the tiered rate billing mode in the home assistant
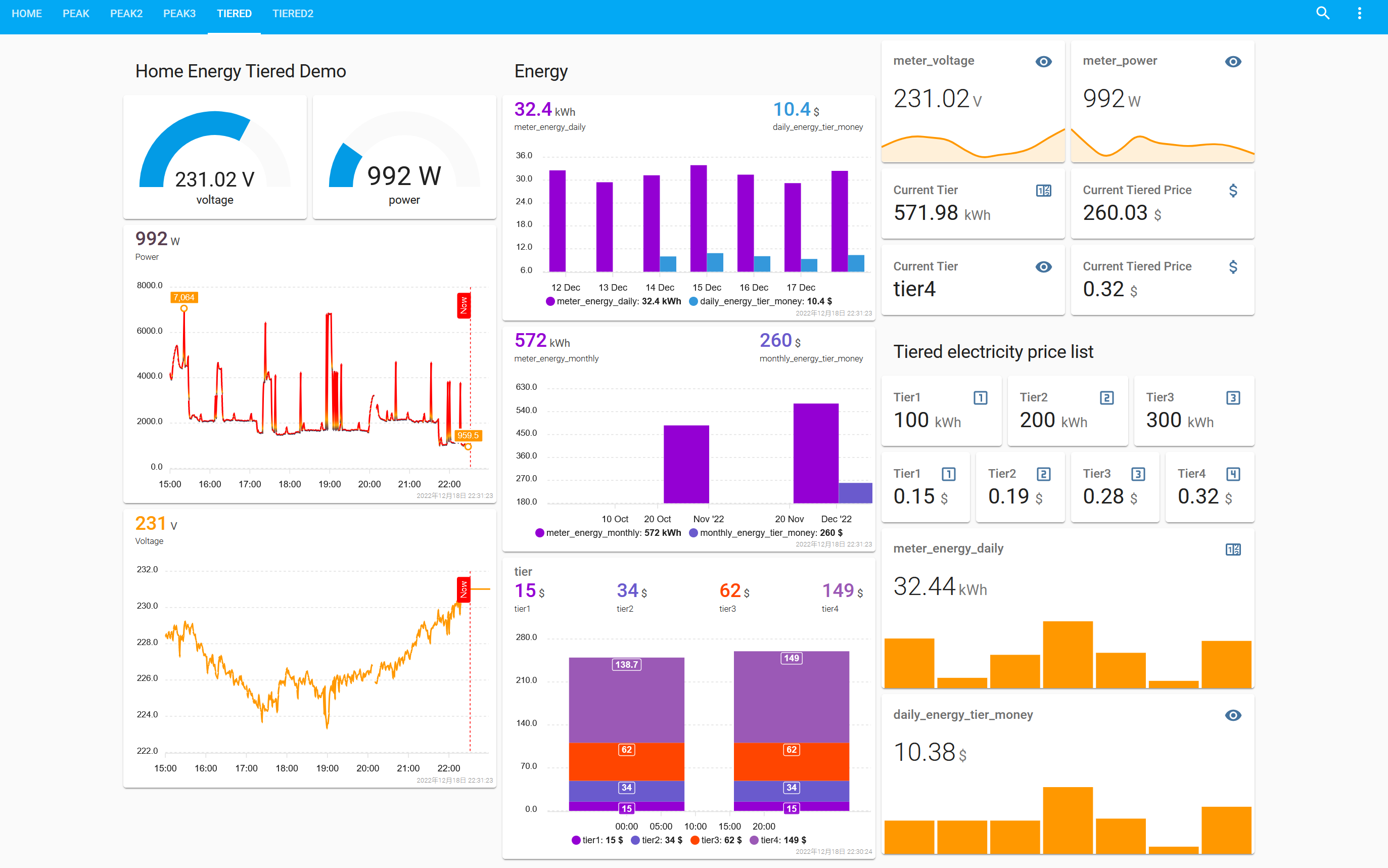
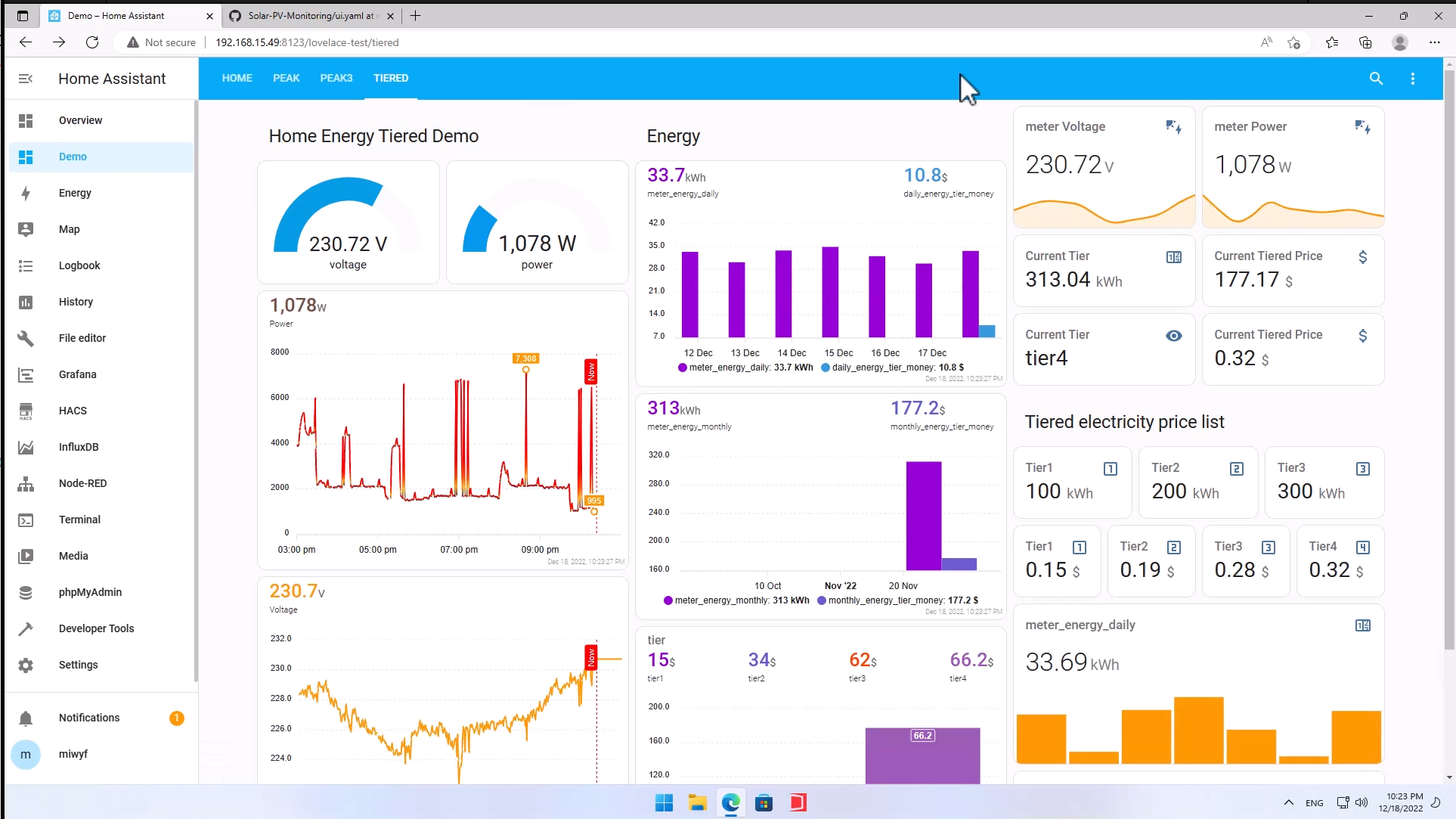
This is the effect of displaying the Tiered electricity price billing information in the dashboard.

Integrate Energy meter
In this chapter, we use IAMMETER`s energy meter as the example hardware. This tutorial is not related to a specific brand, you can use your own energy meter in your hand.
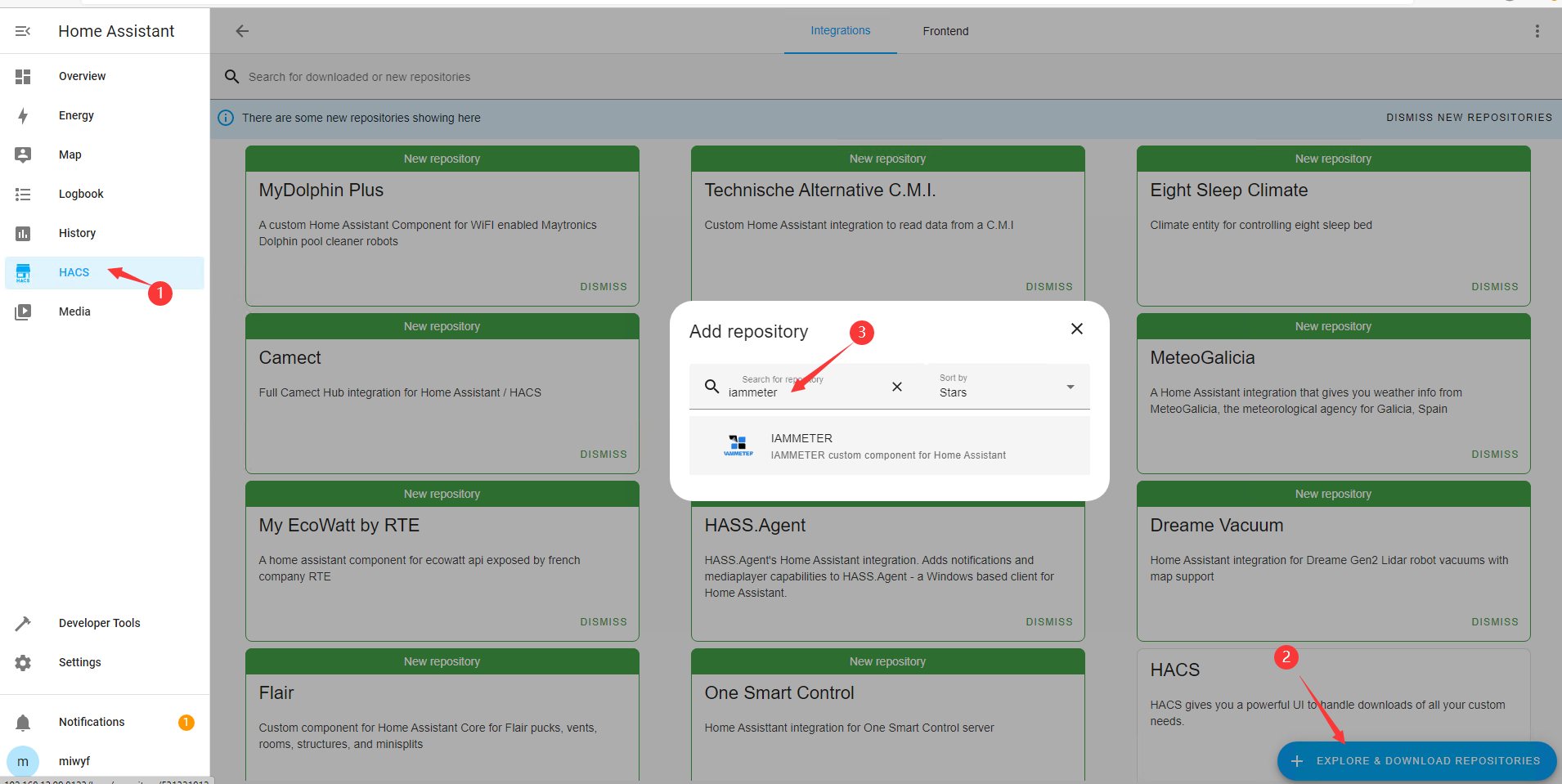
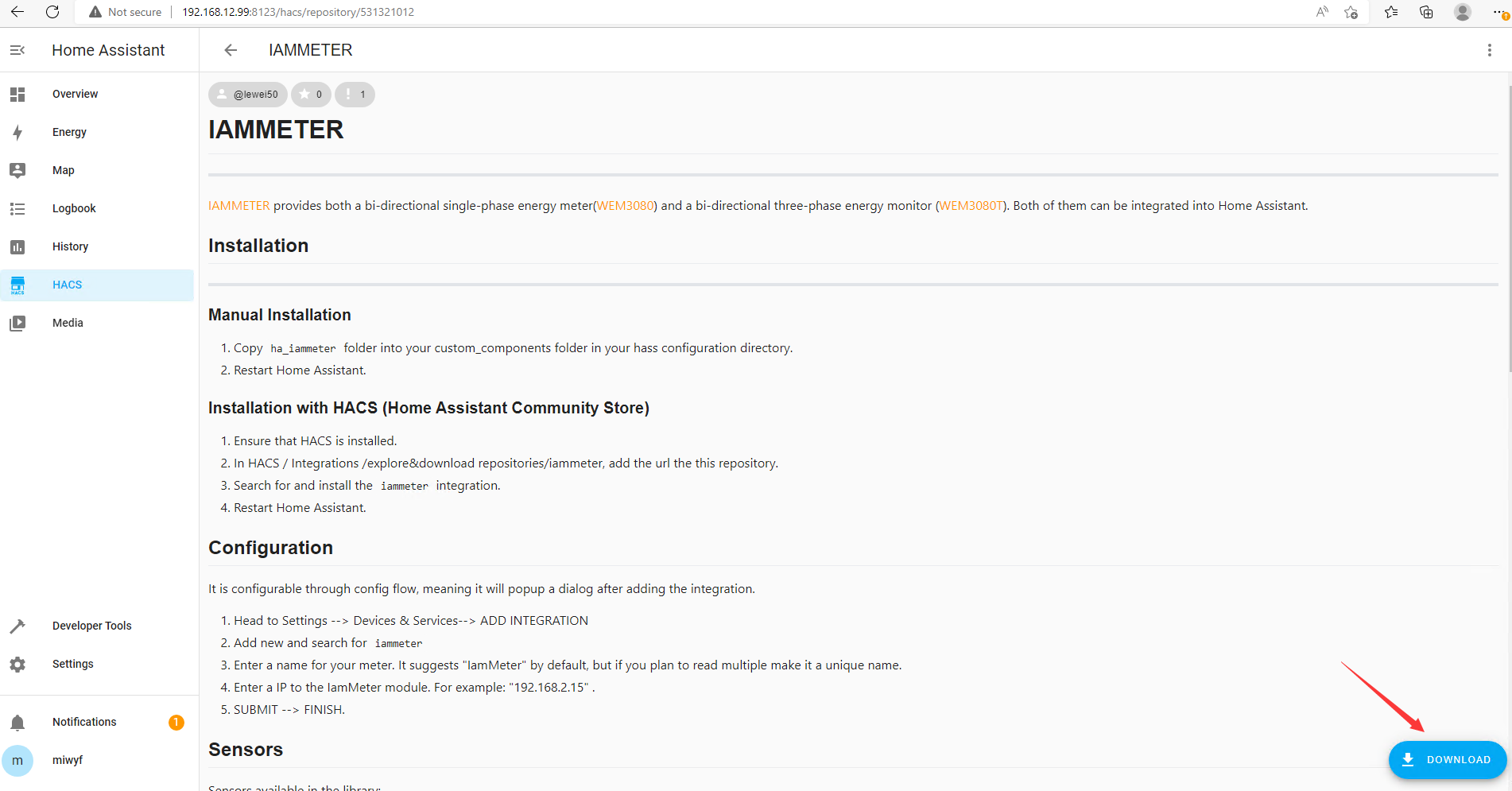
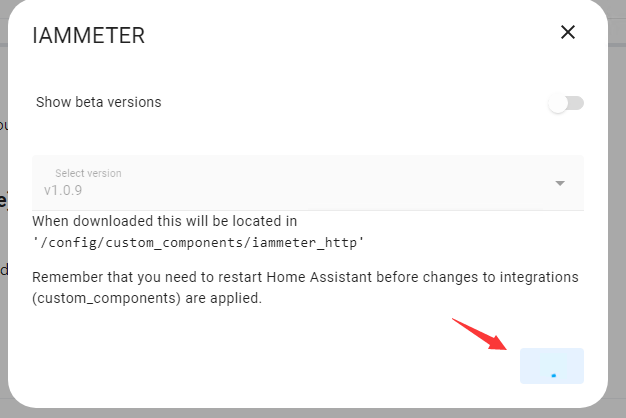
Add the repository of IAMMETER from the HACS
Click HACS, search "IAMMETER".



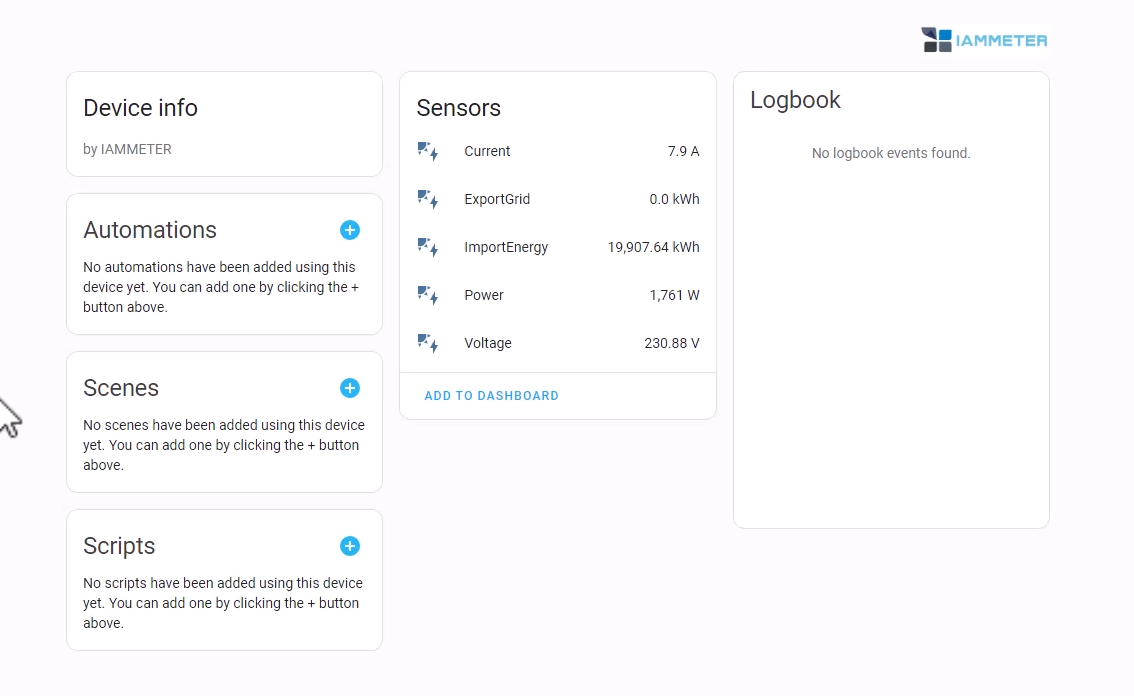
Add Energy meter
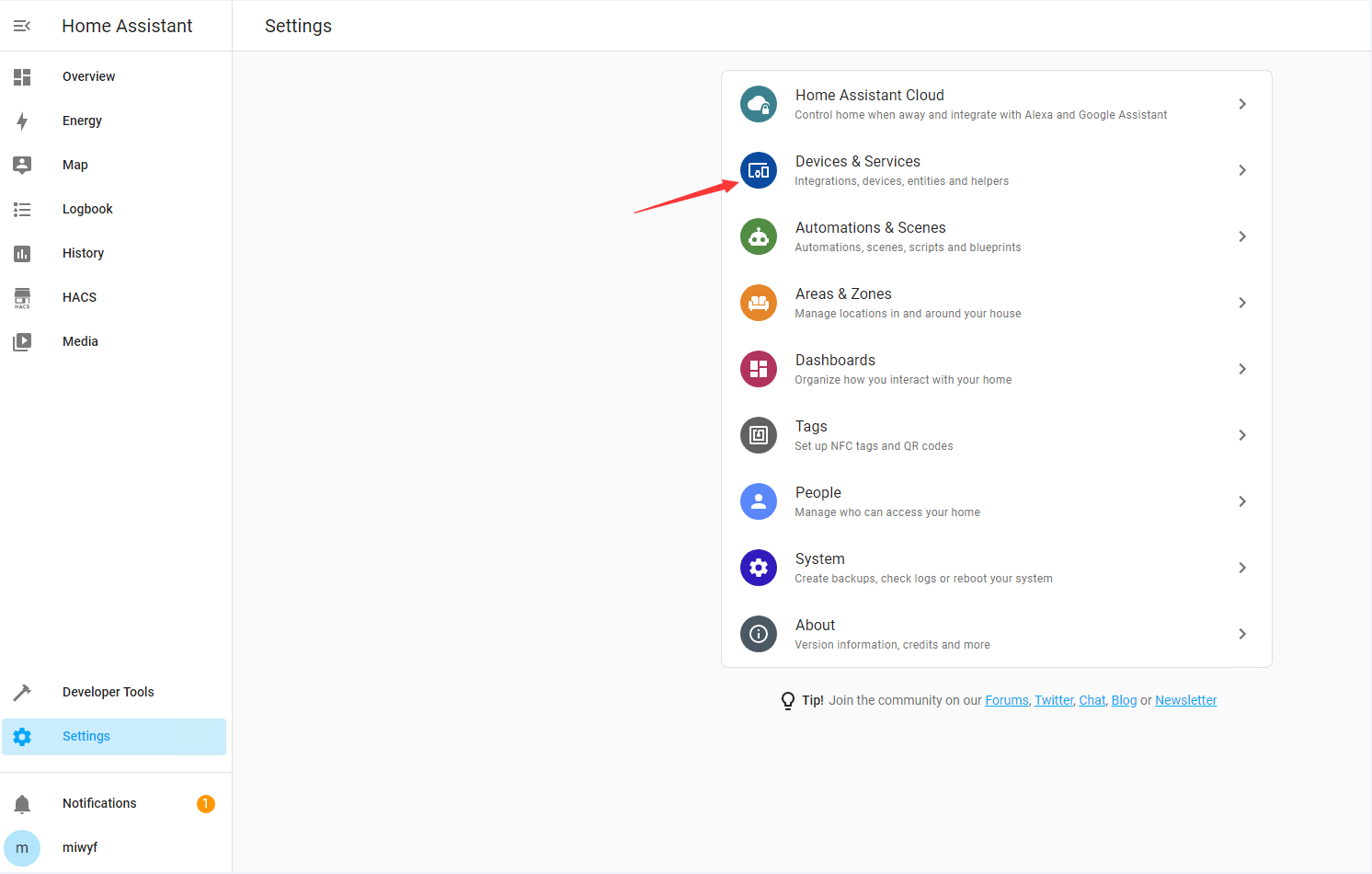
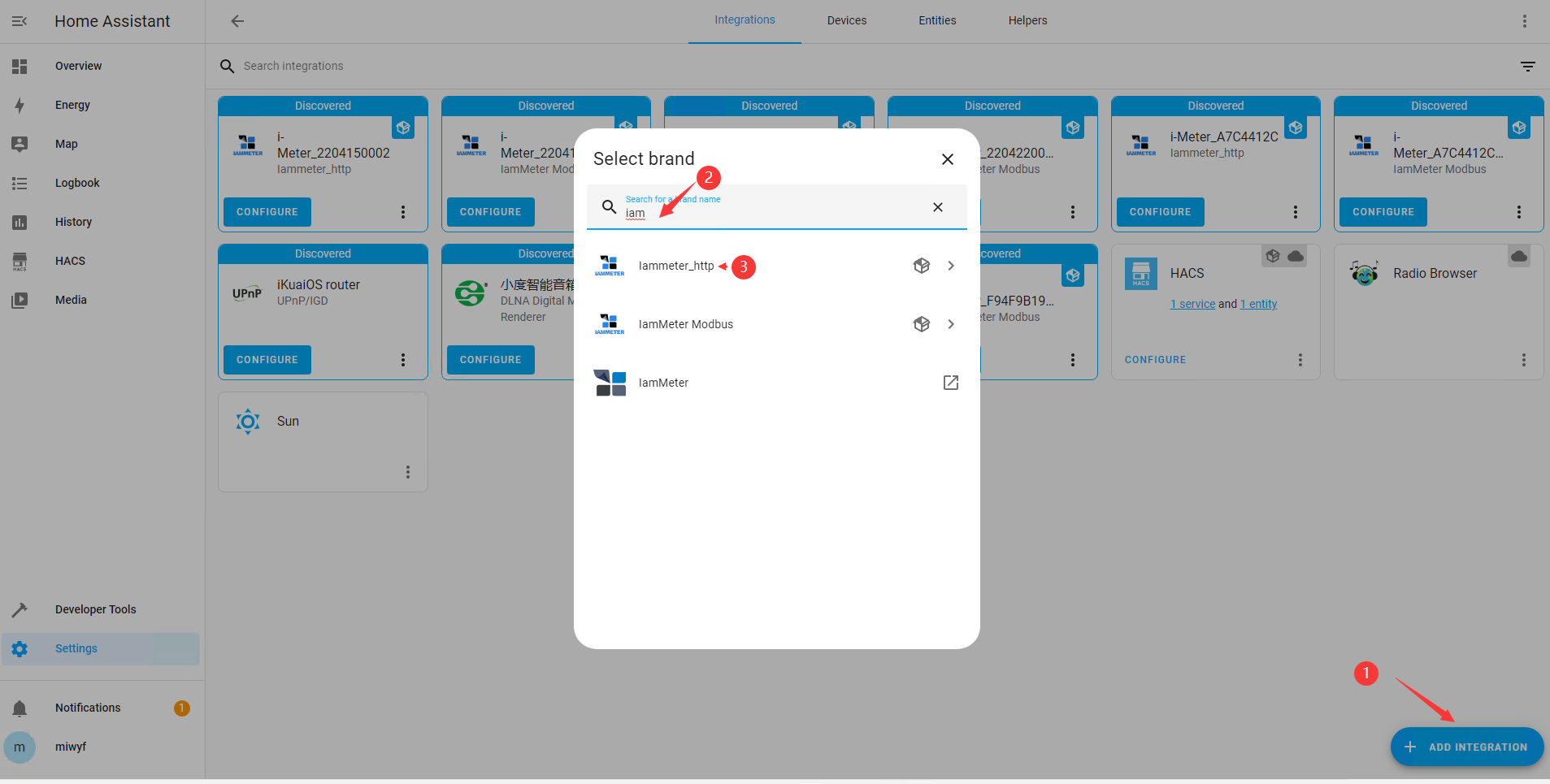
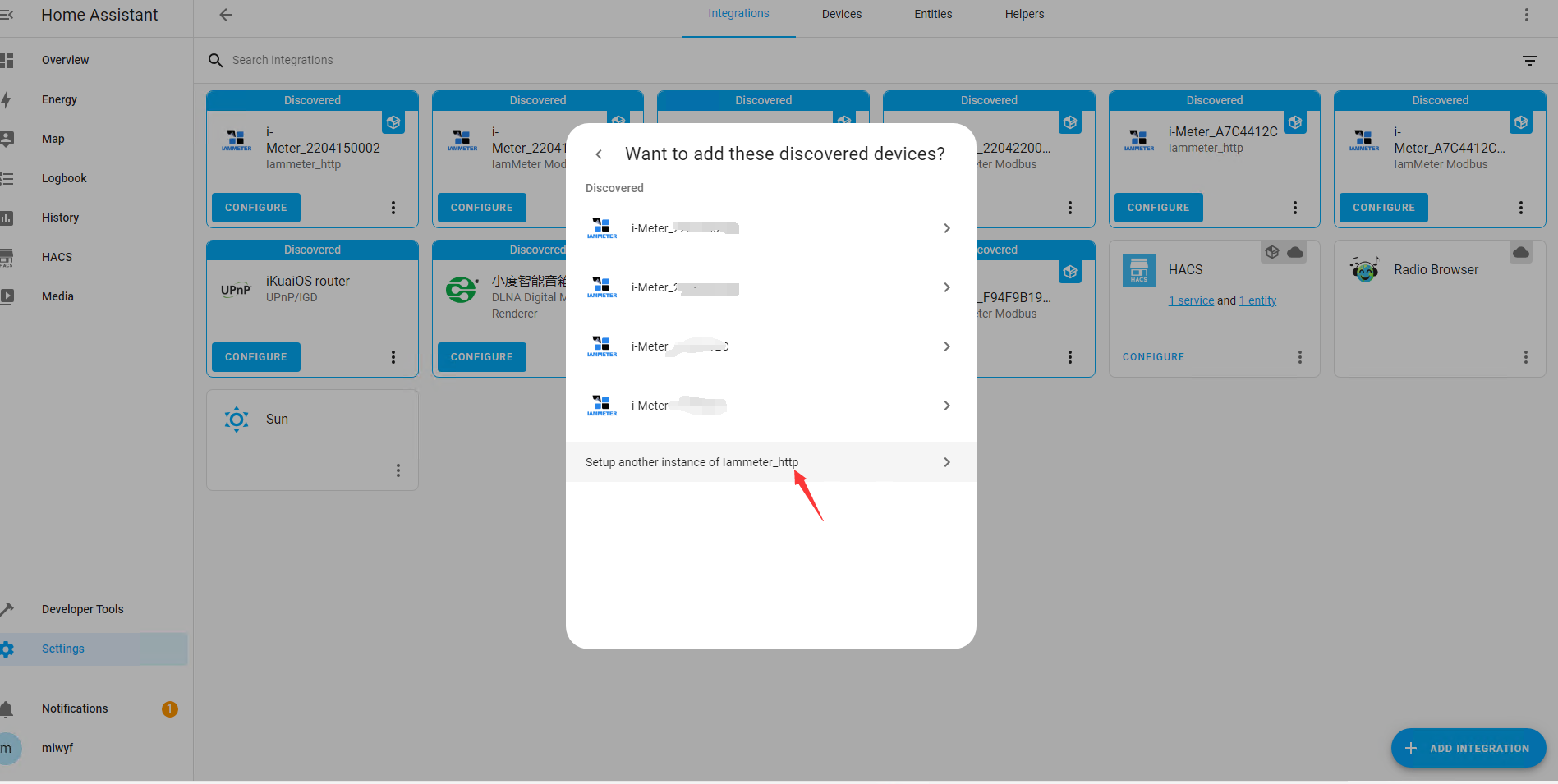
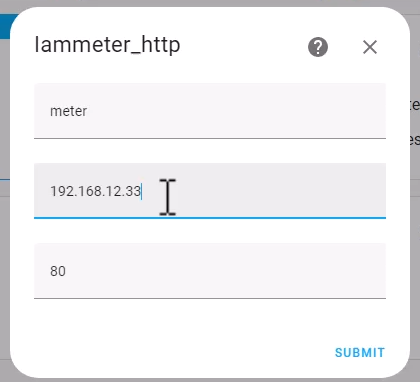
Setting->"Device & Service"






Add the Tiered electricity price billing template from a Yaml file.
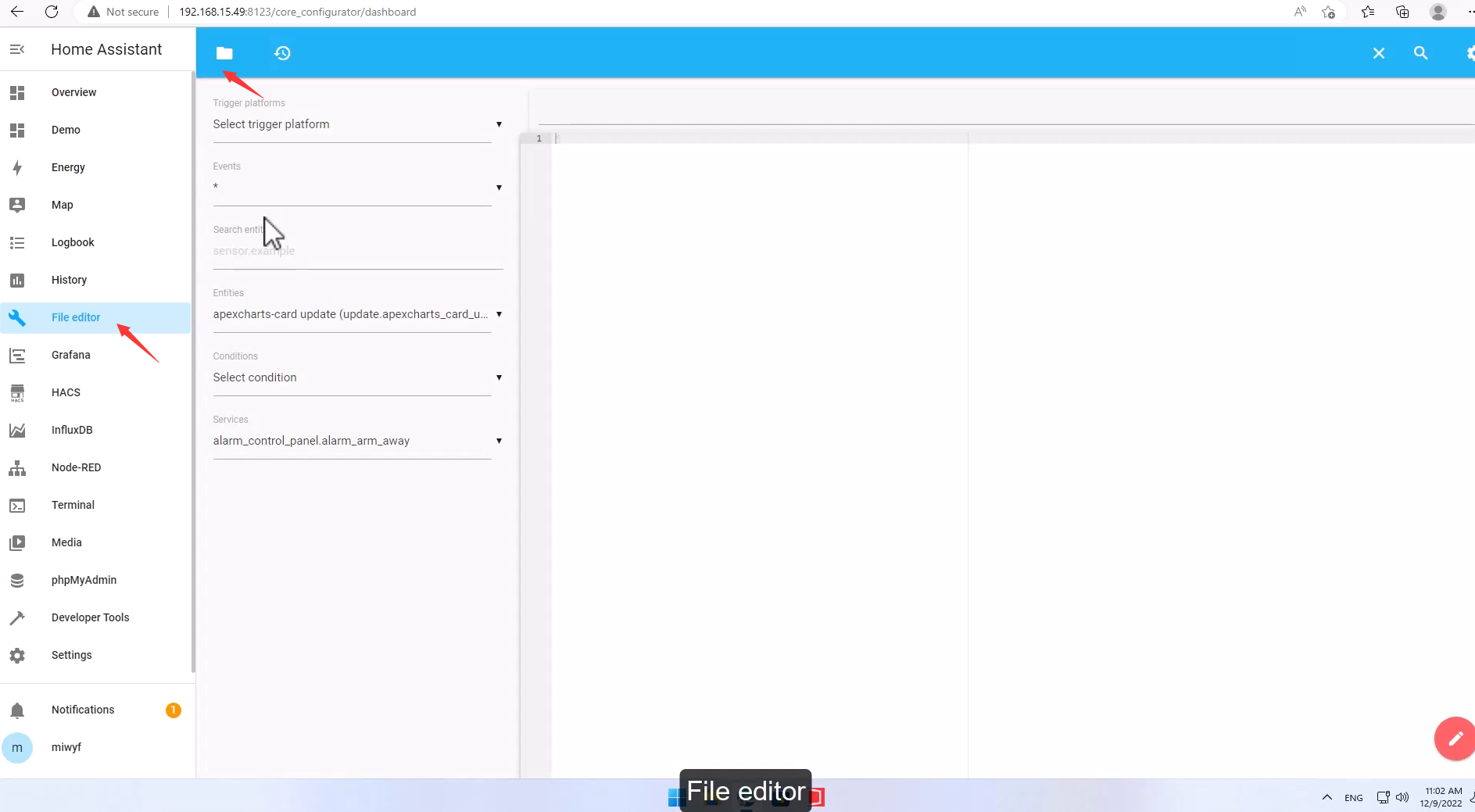
click "File editor"

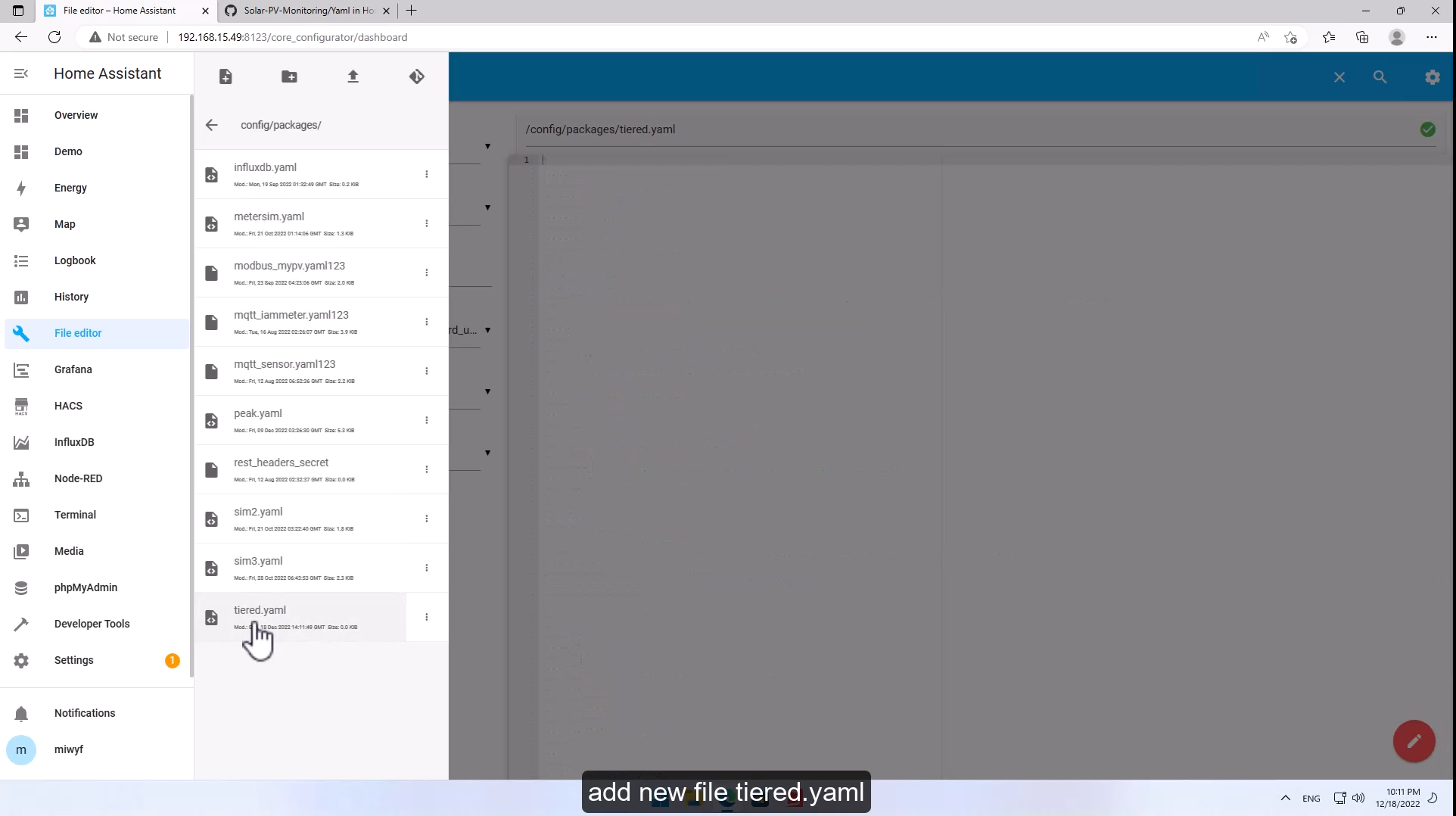
add a new YAML, named "tiered.yaml"

Add the following configuration in "tiered.yaml"
You can also download the "tiered.yaml" from the github here
# Example configuration entrysensor:- platform: templatesensors:#------Tiered electricity price------#energy_price_tier1:friendly_name: "Tier1 Price"value_template: "0.15"unit_of_measurement: '$'energy_price_tier2:friendly_name: "Tier2 Price"value_template: "0.19"unit_of_measurement: '$'energy_price_tier3:friendly_name: "Tier3 Price"value_template: "0.28"unit_of_measurement: '$'energy_price_tier4:friendly_name: "Tier4 Price"value_template: "0.32"unit_of_measurement: '$'energy_tier1:friendly_name: "Tier1 Energy"value_template: "100"unit_of_measurement: 'kWh'energy_tier2:friendly_name: "Tier2 Energy"value_template: "200"unit_of_measurement: 'kWh'energy_tier3:friendly_name: "Tier3 Energy"value_template: "300"unit_of_measurement: 'kWh'energy_tiered_price_current:friendly_name: "Current Tiered Price"unit_of_measurement: '$'value_template: >-{% if states('sensor.meter_energy_monthly') > states('sensor.energy_tier3') %}{{ states('sensor.energy_price_tier4') }}{% elif states('sensor.meter_energy_monthly') > states('sensor.energy_tier2') %}{{ states('sensor.energy_price_tier3') }}{% elif states('sensor.meter_energy_monthly') > states('sensor.energy_tier1') %}{{ states('sensor.energy_price_tier2') }}{% else %}{{ states('sensor.energy_price_tier1') }}{% endif %}energy_tiered_current:friendly_name: "Current Tiered"value_template: >-{% if states('sensor.meter_energy_monthly') > states('sensor.energy_tier3') %}{{ "tier4" }}{% elif states('sensor.meter_energy_monthly') > states('sensor.energy_tier2') %}{{ "tier3" }}{% elif states('sensor.meter_energy_monthly') > states('sensor.energy_tier1') %}{{ "tier2" }}{% else %}{{ "tier1" }}{% endif %}daily_energy_tier_money:unit_of_measurement: '$'value_template: "{{ ( (states('sensor.meter_energy_daily')|float) * (states('sensor.energy_tiered_price_current')|float) ) | round(2) }}"monthly_energy_tier1_money:unit_of_measurement: '$'value_template: >-{% if states('sensor.meter_energy_monthly') > states('sensor.energy_tier1') %}{{ ( states('sensor.energy_tier1')|float * states('sensor.energy_price_tier1')|float ) | round(2) }}{% else %}{{ ( states('sensor.meter_energy_monthly')|float * states('sensor.energy_price_tier1')|float ) | round(2) }}{% endif %}monthly_energy_tier2_money:unit_of_measurement: '$'value_template: >-{% if states('sensor.meter_energy_monthly') > states('sensor.energy_tier2') %}{{ ( (states('sensor.energy_tier2')|float - states('sensor.energy_tier1')|float ) * states('sensor.energy_price_tier2')|float + states('sensor.monthly_energy_tier1_money')|float ) | round(2) }}{% elif states('sensor.meter_energy_monthly') > states('sensor.energy_tier1') %}{{ ( (states('sensor.meter_energy_monthly')|float -states('sensor.energy_tier1')|float ) * states('sensor.energy_price_tier2')|float + states('sensor.monthly_energy_tier1_money')|float ) | round(2) }}{% else %}{{ 0 }}{% endif %}monthly_energy_tier3_money:unit_of_measurement: '$'value_template: >-{% if states('sensor.meter_energy_monthly') > states('sensor.energy_tier3') %}{{ ( (states('sensor.energy_tier3')|float -states('sensor.energy_tier2')|float ) * states('sensor.energy_price_tier3')|float + states('sensor.monthly_energy_tier2_money')|float ) | round(2) }}{% elif states('sensor.meter_energy_monthly') > states('sensor.energy_tier2') %}{{ ( (states('sensor.meter_energy_monthly')|float -states('sensor.energy_tier2')|float ) * states('sensor.energy_price_tier3')|float + states('sensor.monthly_energy_tier2_money')|float ) | round(2) }}{% else %}{{ 0 }}{% endif %}monthly_energy_tier4_money:unit_of_measurement: '$'value_template: >-{% if states('sensor.meter_energy_monthly') > states('sensor.energy_tier3') %}{{ ( (states('sensor.meter_energy_monthly')|float -states('sensor.energy_tier3')|float ) * states('sensor.energy_price_tier4')|float + states('sensor.monthly_energy_tier3_money')|float ) | round(2) }}{% else %}{{ 0 }}{% endif %}monthly_energy_tier_money:unit_of_measurement: '$'value_template: "{{ (states('sensor.monthly_energy_tier1_money')|float + states('sensor.monthly_energy_tier2_money')|float + states('sensor.monthly_energy_tier3_money')|float + states('sensor.monthly_energy_tier4_money')|float)|round(2) }}"## m1 : >100 E1 * P1## else E * P1## m2 : >200 (E2-E1) * P2 + m1## >100 (E-E1) * P2 + m1## else 0## m3 : >300 (E3-E2) *P3 + m2## >200 (E-E2) *P3 + m2## else 0## m4 :## >300 (E-E3) *P4 + m3## else 0## m : m1 + m2 +m3 + m4utility_meter:meter_energy_daily:source: sensor.meter_importenergycycle: dailymeter_energy_monthly:source: sensor.meter_importenergycycle: monthly
CHECK CONFIGURATION, RESTART

Configure the Dashboard(optional)
This chapter just gives a dashboard example to show the Tiered electricity price billing effect. It is not a necessary step for the Tiered electricity price billing, you can also use your own dashboard to display the Tiered electricity price effect.

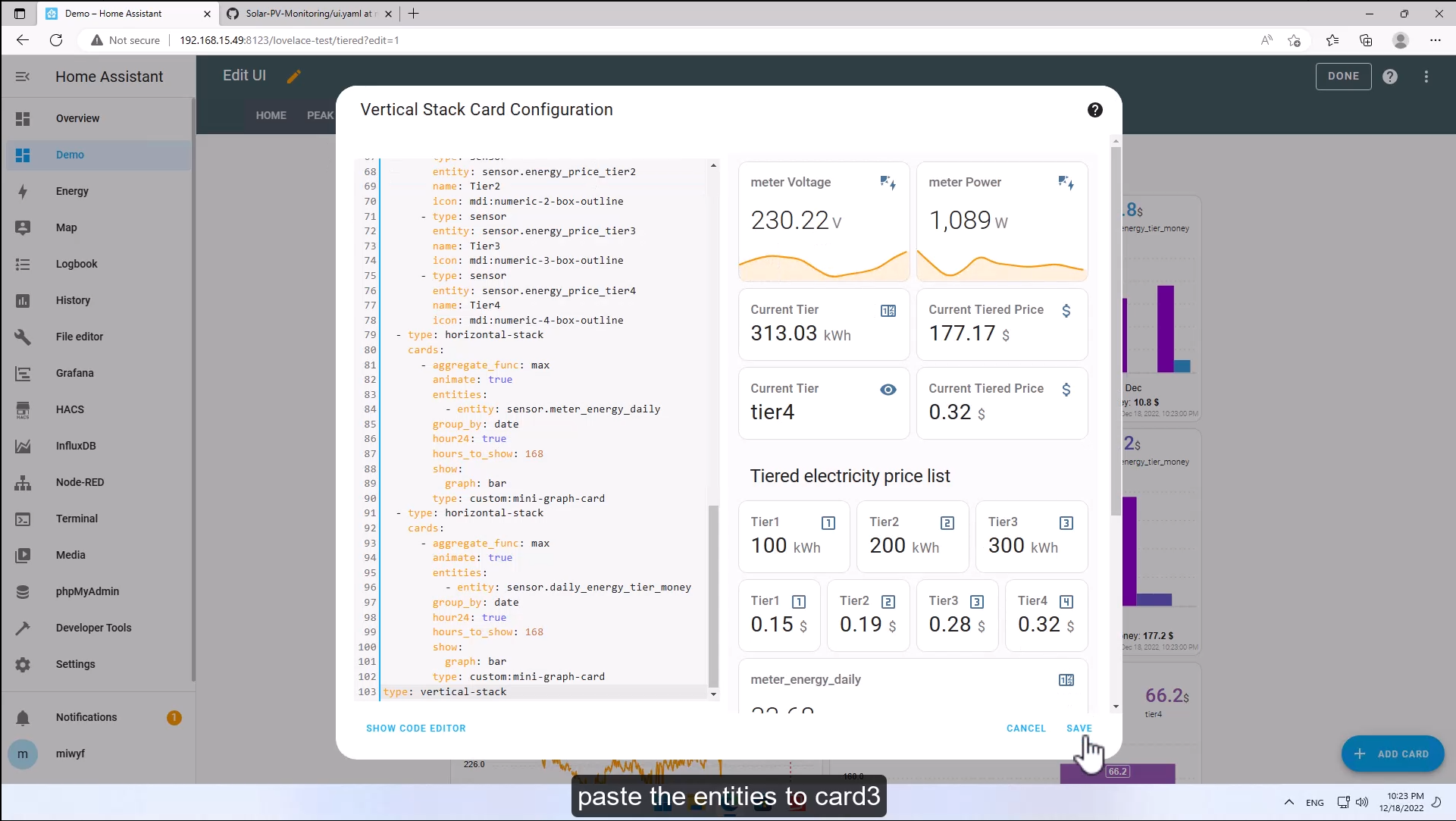
Add the following cards to Lovelace
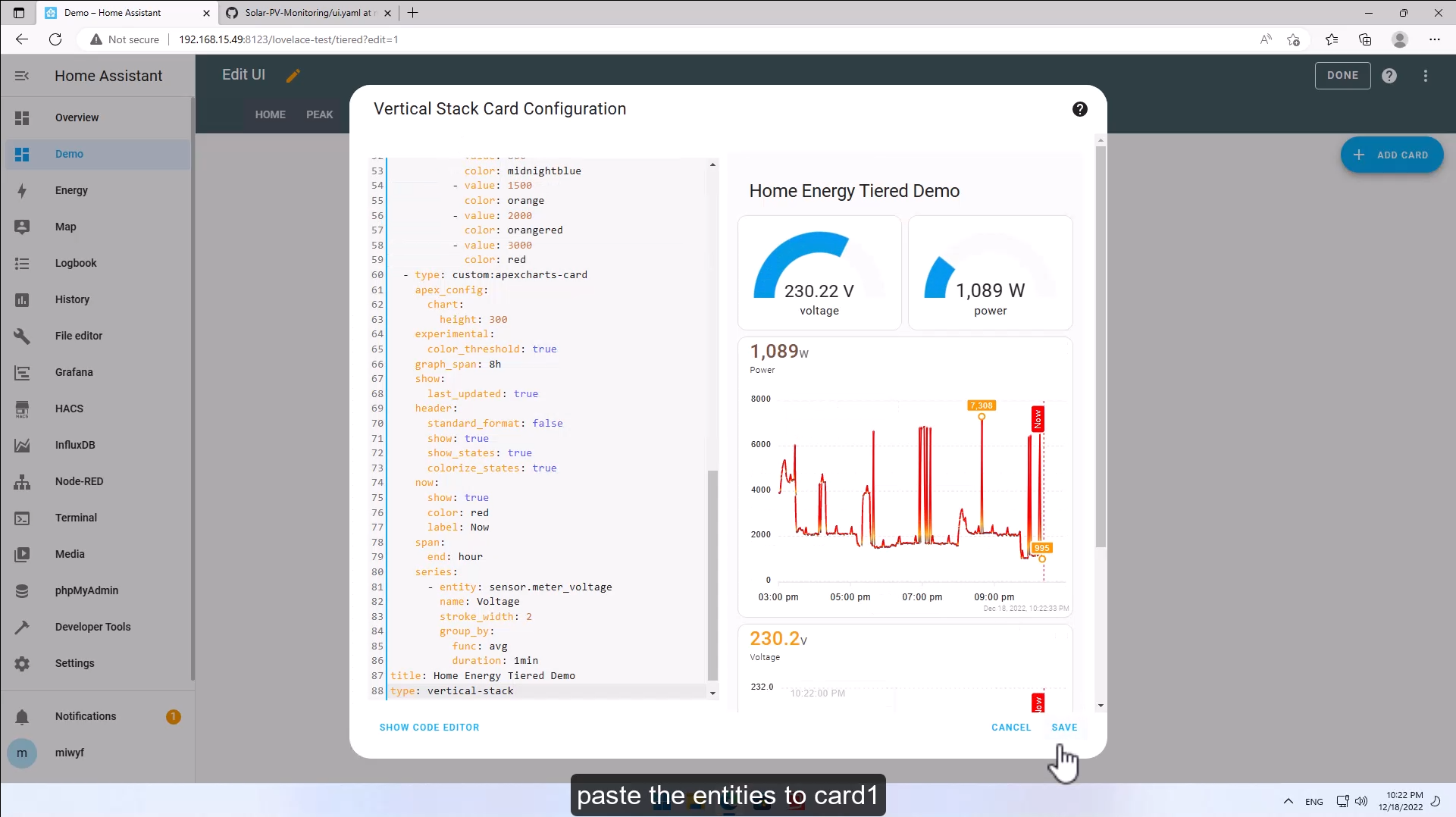
Card1

cards:- cards:- entity: sensor.meter_voltagemax: 300min: 100name: voltagetheme: defaulttype: gaugeneedle: false- entity: sensor.meter_powermax: 5000min: 0name: powertheme: defaulttype: gaugeneedle: falsetype: horizontal-stack- type: custom:apexcharts-cardapex_config:chart:height: 300experimental:color_threshold: truegraph_span: 8hshow:last_updated: trueheader:standard_format: falseshow: trueshow_states: truecolorize_states: truenow:show: truecolor: redlabel: Nowspan:end: hourseries:- entity: sensor.meter_powername: Powertype: linegroup_by:func: avgduration: 1mstroke_width: 2show:extremas: trueheader_color_threshold: truecolor_threshold:- value: 100color: steelblue- value: 800color: midnightblue- value: 1500color: orange- value: 2000color: orangered- value: 3000color: red- type: custom:apexcharts-cardapex_config:chart:height: 300experimental:color_threshold: truegraph_span: 8hshow:last_updated: trueheader:standard_format: falseshow: trueshow_states: truecolorize_states: truenow:show: truecolor: redlabel: Nowspan:end: hourseries:- entity: sensor.meter_voltagename: Voltagestroke_width: 2group_by:func: avgduration: 1mintitle: Home Energy Tiered Demotype: vertical-stack
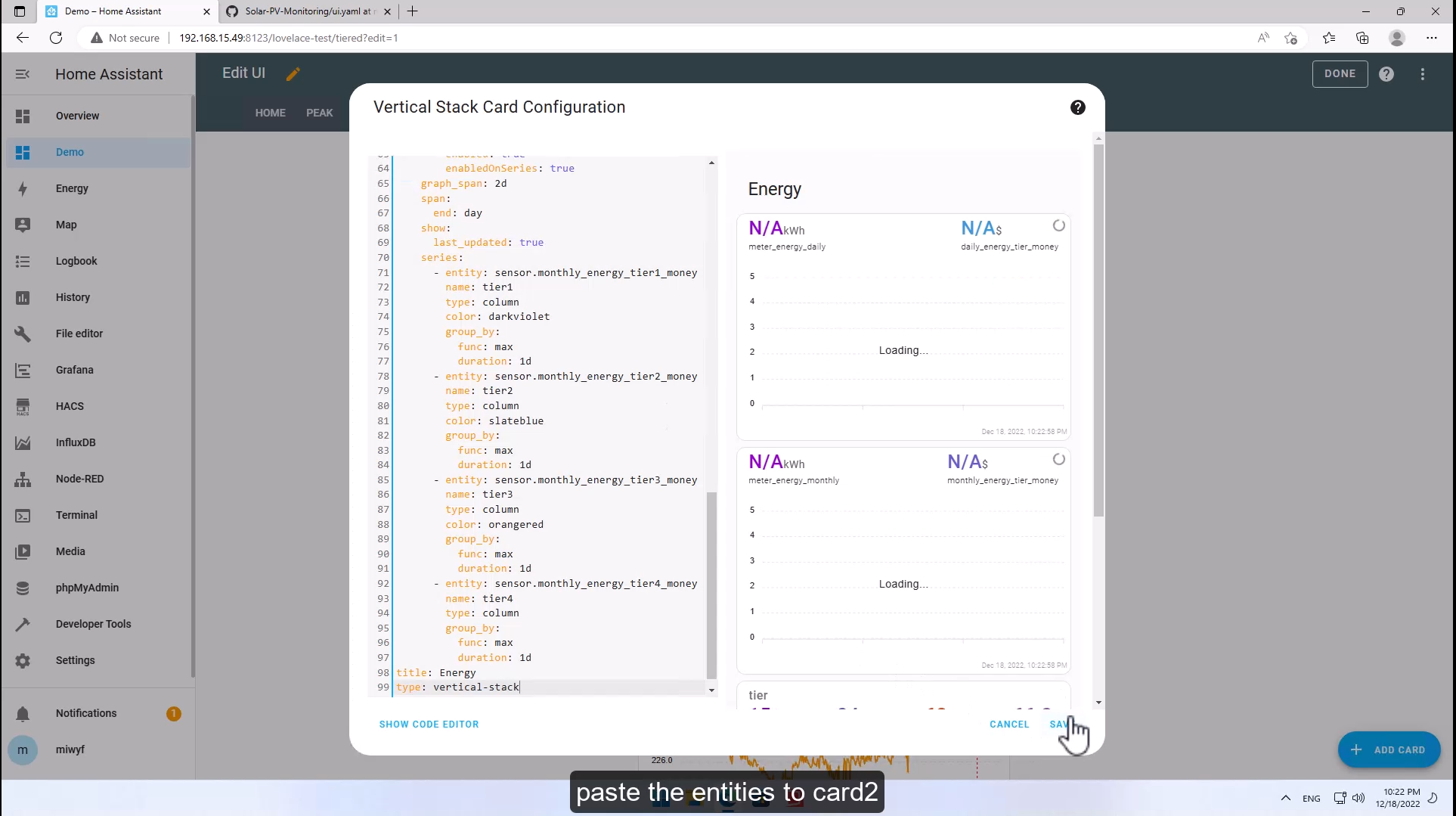
Card2

cards:- type: custom:apexcharts-cardapex_config:chart:height: 230graph_span: 7dspan:end: dayshow:last_updated: trueheader:show: trueshow_states: truecolorize_states: trueseries:- entity: sensor.meter_energy_dailytype: columncolor: darkvioletgroup_by:func: maxduration: 1d- entity: sensor.daily_energy_tier_moneytype: columngroup_by:func: maxduration: 1d- type: custom:apexcharts-cardapex_config:chart:height: 230graph_span: 3monthspan:end: yearshow:last_updated: trueheader:show: trueshow_states: truecolorize_states: trueseries:- entity: sensor.meter_energy_monthlytype: columncolor: darkvioletgroup_by:func: maxduration: 1month- entity: sensor.monthly_energy_tier_moneytype: columncolor: slatebluegroup_by:func: maxduration: 1month- type: custom:apexcharts-cardheader:show: truetitle: tiershow_states: truecolorize_states: trueapex_config:chart:stacked: truedataLabels:enabled: trueenabledOnSeries: truegraph_span: 2dspan:end: dayshow:last_updated: trueseries:- entity: sensor.monthly_energy_tier1_moneyname: tier1type: columncolor: darkvioletgroup_by:func: maxduration: 1d- entity: sensor.monthly_energy_tier2_moneyname: tier2type: columncolor: slatebluegroup_by:func: maxduration: 1d- entity: sensor.monthly_energy_tier3_moneyname: tier3type: columncolor: orangeredgroup_by:func: maxduration: 1d- entity: sensor.monthly_energy_tier4_moneyname: tier4type: columngroup_by:func: maxduration: 1dtitle: Energytype: vertical-stack
Card3

cards:- type: horizontal-stackcards:- animate: trueentities:- entity: sensor.meter_voltagegroup_by: hourhour24: truehours_to_show: 12type: custom:mini-graph-card- animate: trueentities:- entity: sensor.meter_powergroup_by: hourhour24: truehours_to_show: 12type: custom:mini-graph-card- type: horizontal-stackcards:- type: entityentity: sensor.meter_energy_monthlyname: Current Tierstate_color: false- type: entityentity: sensor.monthly_energy_tier_moneyname: Current Tiered Pricestate_color: falseicon: mdi:currency-usd- type: horizontal-stackcards:- type: entityentity: sensor.energy_tiered_currentname: Current Tierstate_color: false- type: entityentity: sensor.energy_tiered_price_currentname: Current Tiered Pricestate_color: falseicon: mdi:currency-usd- type: horizontal-stackcards:- hours_to_show: 24graph: nonetype: sensorentity: sensor.energy_tier1name: Tier1detail: 1icon: mdi:numeric-1-box-outline- type: sensorentity: sensor.energy_tier2name: Tier2icon: mdi:numeric-2-box-outline- type: sensorentity: sensor.energy_tier3name: Tier3icon: mdi:numeric-3-box-outlinetitle: Tiered electricity price list- type: horizontal-stackcards:- hours_to_show: 24graph: nonetype: sensorentity: sensor.energy_price_tier1name: Tier1detail: 1icon: mdi:numeric-1-box-outline- type: sensorentity: sensor.energy_price_tier2name: Tier2icon: mdi:numeric-2-box-outline- type: sensorentity: sensor.energy_price_tier3name: Tier3icon: mdi:numeric-3-box-outline- type: sensorentity: sensor.energy_price_tier4name: Tier4icon: mdi:numeric-4-box-outline- type: horizontal-stackcards:- aggregate_func: maxanimate: trueentities:- entity: sensor.meter_energy_dailygroup_by: datehour24: truehours_to_show: 168show:graph: bartype: custom:mini-graph-card- type: horizontal-stackcards:- aggregate_func: maxanimate: trueentities:- entity: sensor.daily_energy_tier_moneygroup_by: datehour24: truehours_to_show: 168show:graph: bartype: custom:mini-graph-cardtype: vertical-stack

Reference
set the TOU(time of use) billing mode in the home assistant
How to use IAMMETER`s energy meter into the home assistant
IAMMETER supports more power tariff templates(fixed, tiered,time of use etc...)
